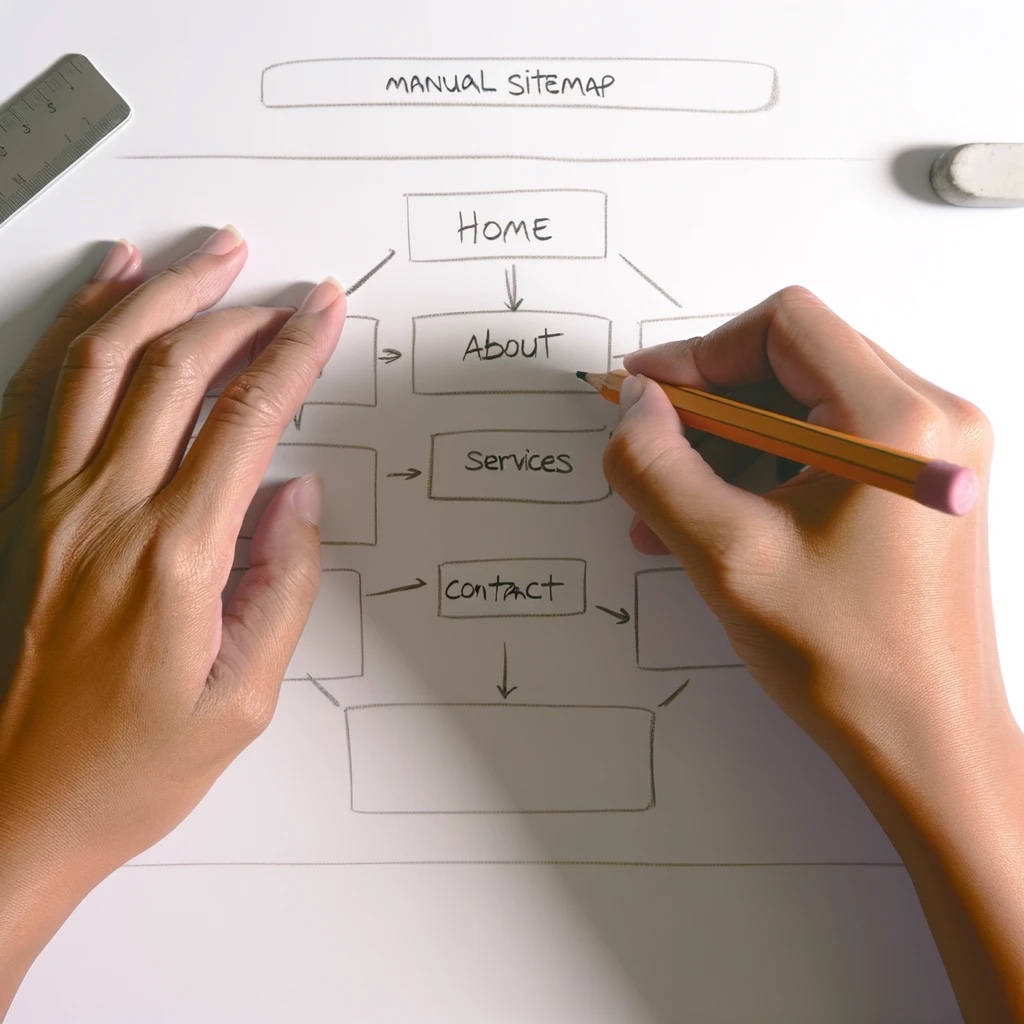
Crafting a Manual Sitemap for Wireframing and Web Development Guidance

Creating a manual sitemap is a strategic website design and development step. It acts as a blueprint for your website’s structure, providing a clear guide for both wireframing stages and instructing web developers on the pages needed for construction. This approach ensures that every part of your website is intentionally designed and contributes to a cohesive user experience. Here’s how to manually craft a sitemap for this purpose:
Purpose of a Manual Sitemap
- Guides the Design Process: Outlines all necessary pages and their relationship to each other, aiding in the design of a user-friendly interface.
- Informs Web Development: Communicates to developers which pages need to be created, ensuring a comprehensive and fully realized website.
- Facilitates Planning: It helps identify the project’s scope, allowing for more accurate timelines and resource allocation.
Steps to Create a Manual Sitemap
- Outline Your Website’s Core Sections: Identify your website’s main categories or sections. These could include Home, About Us, Services, Blog, Contact, and other primary navigation areas.
- Detail Subpages and Content Structure: List the subpages or specific content areas under each core section. For example, under Services, you might have multiple service offerings as subpages.
- Organize Hierarchically: Arrange the sections and subpages hierarchically, illustrating how users navigate from general to more specific content. This hierarchy is crucial for understanding the website’s flow.
- Utilize a Visual Diagram: Convert your list into a visual diagram to better illustrate the relationships between sections and subpages. Tools like Microsoft Visio flowcharts, Lucidchart, or simple drawing software can be useful here.
- Incorporate Interactive Elements: If your website features interactive elements like forms, dropdown menus, or modal windows, indicate where they will be placed relative to the page structure.
- Review and Revise: Share your draft sitemap with team members, stakeholders, or potential users for feedback. Their insights can help refine the structure to serve user needs and business goals better.
- Finalize and Share with Your Team: Once your manual sitemap is complete, and distribute it to your web development and design team. It will be a critical reference document throughout the creation and development phases.
Sitemap Best Practices
- Focus on User Experience: Structure your sitemap not just for SEO or aesthetic purposes but with the end user in mind. Ease of navigation and intuitive design should be at the forefront.
- Be Flexible: As you progress through design and development, be open to adjusting your sitemap. New insights or challenges may necessitate changes to the original plan.
- Communicate Clearly: Use clear, concise labeling for all sections and subpages. This reduces confusion and ensures that everyone involved has a common understanding of the site structure.
A manual sitemap is not just a technical document; it’s a foundational piece of your website’s planning phase. By carefully mapping out your website’s structure before designing and developing it, you can ensure a more streamlined process and a final product that effectively meets your business objectives and user needs.

Since its launch in 2016, Bizbotweb has been at the forefront of empowering businesses and individuals to easily navigate the digital world, from owning their intellectual property to managing websites and simplifying WordPress setups. As the author of our articles, the “Chief Robot” brings a wealth of knowledge and innovation, embodying Bizbotweb’s commitment to making digital presence seamless and accessible for everyone. Focusing on integrated digital marketing efforts, our content is designed to guide users through the evolving digital landscape, ensuring they have the tools and insights needed to thrive online.
Blog Categories
Check out other Pages
Have questions?
Schedule a free consultation if you have questions about our digital marketing services or would like additional information.